Lolle.herz
Hallo,
Ich habe ein Problem mit meiner Tabelle, das ich irgendwie auch nicht behoben bekomme...
Und zwar ist in der Tabelle ja dieser Mittlere Balken... doch wie bekomme ich den wirklich Mittig? Das ist mein Code:
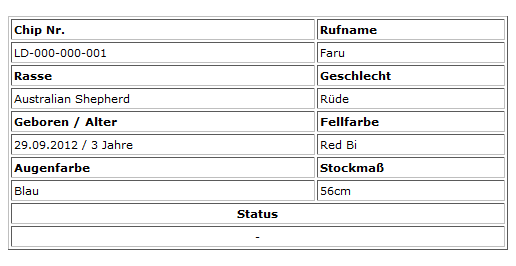
Und hier ein Bild:

Liebe Grüße, Judith
Ich habe ein Problem mit meiner Tabelle, das ich irgendwie auch nicht behoben bekomme...
Und zwar ist in der Tabelle ja dieser Mittlere Balken... doch wie bekomme ich den wirklich Mittig? Das ist mein Code:
|
||||
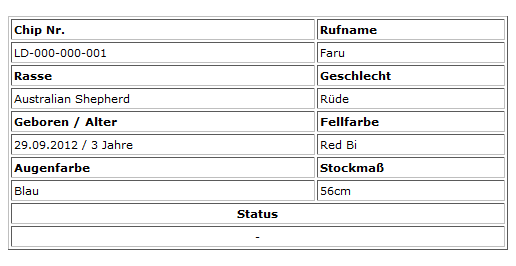
Und hier ein Bild:

Liebe Grüße, Judith


