1:
2:
3:
4:
5:
6:
7:
8:
9:
10:
11:
12:
13:
14:
15:
16:
17:
18:
19:
20:
21:
22:
23:
24:
25:
26:
27:
28:
29:
30:
31:
32:
33:
34:
35:
36:
37:
38:
39:
40:
41:
42:
43:
44:
|
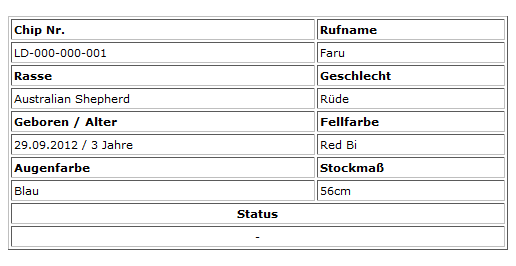
<table
style="width: 500px; text-align: left; margin-left: auto; margin-right: auto;"
border="1" cellpadding="2" cellspacing="2">
<tbody>
<tr>
<td><span style="font-size: 11px;"><b><span style="font-family: Verdana;">Chip Nr.</span></b></span></td>
<td><span style="font-size: 11px;"><b><span style="font-family: Verdana;">Rufname</span></b></span></td>
</tr>
<tr>
<td><span style="font-size: 11px;"><span style="font-family: Verdana;">LD-000-000-001</span></span></td>
<td><span style="font-size: 11px;"><span style="font-family: Verdana;">Faru</span></span></td>
</tr>
<tr>
<td><span style="font-size: 11px;"><b><span style="font-family: Verdana;">Rasse</span></b></span></td>
<td><span style="font-size: 11px;"><b><span style="font-family: Verdana;">Geschlecht</span></b></span></td>
</tr>
<tr>
<td><span style="font-size: 11px;"><span style="font-family: Verdana;">Australian Shepherd</span></span></td>
<td><span style="font-size: 11px;"><span style="font-family: Verdana;">Rüde</span></span></td>
</tr>
<tr>
<td><span style="font-size: 11px;"><b><span style="font-family: Verdana;">Geboren / Alter</span></b></span></td>
<td><span style="font-size: 11px;"><b><span style="font-family: Verdana;">Fellfarbe</span></b></span></td>
</tr>
<tr>
<td><span style="font-size: 11px;"><span style="font-family: Verdana;">29.09.2012 / 3 Jahre</span></span></td>
<td><span style="font-size: 11px;"><span style="font-family: Verdana;">Red Bi</span></span></td>
</tr>
<tr>
<td><span style="font-size: 11px;"><b><span style="font-family: Verdana;">Augenfarbe</span></b></span></td>
<td><span style="font-size: 11px;"><b><span style="font-family: Verdana;">Stockmaß</span></b></span></td>
</tr>
<tr>
<td><span style="font-size: 11px;"><span style="font-family: Verdana;">Blau</span></span></td>
<td><span style="font-size: 11px;"><span style="font-family: Verdana;">56cm</span></span></td>
</tr>
<tr>
<td colspan="2" rowspan="1"><span style="font-size: 11px;"><center><b><span style="font-family: Verdana;">Status</span></Center></b></span></td>
</tr>
<tr>
<td colspan="2" rowspan="1"><span style="font-size: 11px;"><center><span style="font-family: Verdana;">-</span></span></center></td>
</tr>
</tbody>
</table> |